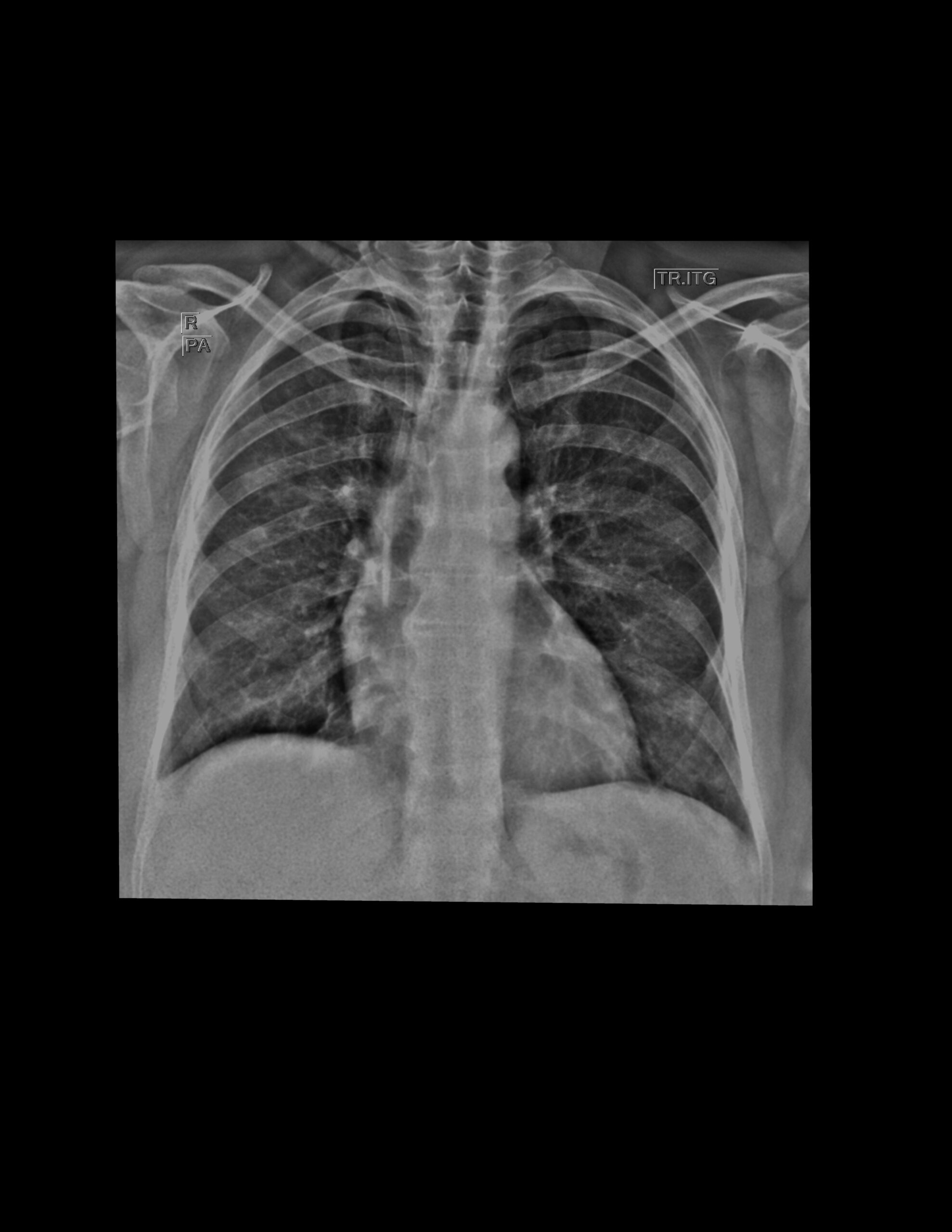
PROCESO NEUMÓNICO EN SEGMENTO SUPERIOR DE PULMÓN DERECHO
PA DE TORAX (TELE DE TORAX) LA PROYECCION RADIOLOGICA OBTENIDA NOS MUESTRA LOS SIGUIENTES HALLAZGOS: -Tejidos blandos con simétricos, con adecuada densidad y grosor. -Estructuras óseas, sin evidencia de lesiones líticas, blásticas o perdida de
Continue reading