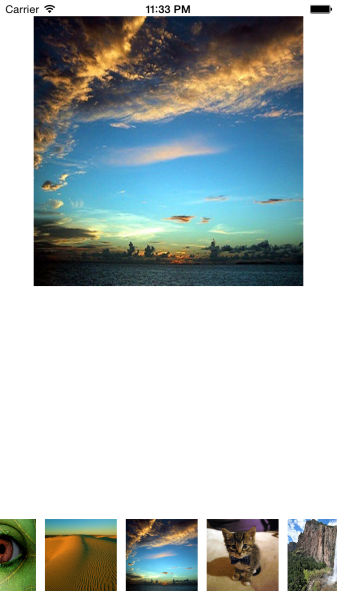
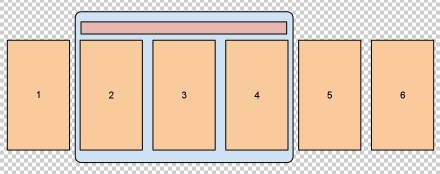
Bueno aqui les traigo una función para crear una lista horizontal de imagenes con swift o horizontal scrolling para su aplicación para Iphone o Ipad, así tipo cuando seleccionas marcos de instagram, como se muestra en la siguiente imagen:

Suponiendo que lo que se muestra en el cuadro es la pantalla de tu dispositivo movil y los otros son los elementos que harán horizontal scrolling.
Primero definimos una variable que sea de tipo UIScrollView donde pondremos las miniaturas para seleccionarlas
var myScrollView:UIScrollView!
Luego un arreglo de los nombres de las imagenes que queremos mostrar
var imageStrings:[String] = []
Despues las variables para el tamaño de nuestras miniaturas y del scroll y un outlet para mostrar la imagen seleccionada entonces
@IBOutlet weak var previewView: UIImageView!
var scrollWidth : CGFloat = 320
let scrollHeight : CGFloat = 100
let thumbNailWidth : CGFloat = 80
let thumbNailHeight : CGFloat = 80
let padding: CGFloat = 10
y bueno solo falta inicializar todo en el metodo viewDidLoad lo cual esta sencillo asi:
override func viewDidLoad() {
super.viewDidLoad()
imageStrings = [«image01″,»image02″,»image03″,»image04″,»image05″,»image06″,»image07″,»image08»]//setup scrollView
myScrollView = UIScrollView(frame: CGRectMake(0,self.view.frame.height – scrollHeight,self.view.frame.width, scrollHeight))//setup content size for scroll view
let contentSizeWidth:CGFloat = (thumbNailWidth + padding) * (CGFloat(imageStrings.count))
let contentSize = CGSize(width: contentSizeWidth ,height: thumbNailHeight)myScrollView.contentSize = contentSize
myScrollView.autoresizingMask = UIViewAutoresizing.FlexibleWidthfor(index,value) in enumerate(imageStrings) {
var button:UIButton = UIButton.buttonWithType(.Custom) as! UIButton
//calculate x for uibutton
var xButton = CGFloat(padding * (CGFloat(index) + 1) + (CGFloat(index) * thumbNailWidth))//size of button
button.frame = CGRectMake(xButton,padding, thumbNailWidth, thumbNailHeight)//tag for show image
button.tag = indexlet image = UIImage(named:value)
button.setBackgroundImage(image, forState: .Normal)//selector when touch in side of button
button.addTarget(self, action: Selector(«changeImage:»), forControlEvents: .TouchUpInside)myScrollView.addSubview(button)
}
previewView.image = UIImage(named: imageStrings[0])
self.view.addSubview(myScrollView)
}func changeImage(sender:UIButton){
let name = imageStrings[sender.tag]
previewView.image = UIImage(named: name)
}
Bueno ahora una breve explicación
myScrollView = UIScrollView(frame: CGRectMake(0, self.view.frame.height - scrollHeight, scrollWidth, scrollHeight))
En esta linea inicializamos el scrollView, que debera aparecer en x=0, y=el tamaño del dispositivo – la altura del scroll(para que aparesca hasta abajo), los otros dos parametros son el ancho y el alto del scroll.
let contentSizeWidth:CGFloat = (thumbNailWidth + padding) * (CGFloat(imageStrings.count))
let contentSize = CGSize(width: contentSizeWidth ,height: thumbNailHeight)
Aqui se calcula el ancho del contenido del scroll, lo cual es el ancho de cada boton mas la separacion por el numero de elementos entonces si tenemos 8 elementos sera (80+10) * 8 = 720 que medira en total de ancho y de alto pues 80, tendremos una vista de contenido que mide (720,80) pero solo se mostrara una parte.
var xButton = CGFloat(padding * (CGFloat(index) + 1) + (CGFloat(index) * thumbNailWidth))
En esta linea calculamos la posicion en X de los botones dentro del scrollview, como son 8 elementos cada vez que se agrega uno tiene que tener una posicion diferente por ejemplo para el index 0 la posicion en X seria igual a (10 X (0+1)) + (0*80)) seria 11, para el index 1 seria (10 X (1+1)) + (1*80)) = 20 +80 = 100.
Entonces el elemento 0 empieza en 11 X y termina en 91 X por que el ancho es 80 y se separa del elemento 1 un total de nueve x por eso es que los botones saldrán un poco separados.
Aqui el resultado:
Bueno aqui les dejo el codigo fuente para que lo prueben.
Se puede refactorizar, este es solo un ejemplo