Hoy me puse a buscar un editor de css en vivo y en directo pero no encontraba lo que yo queria al principio despues de una busqueda de unos 20 minutos en mr google por fin encontre algunos que me gustaron y otros que ya tenia pero no queria usar pero igual sirven para lo mismo nada mas que de una forma un poquito diferente, pero solo un poco;
primero que nada definir que es un editor css.- es aquel que nos proporciona las herramientas adecuadas para poder crear o modificar nuestros archivos css, tambien nos proporcionan una vista previa de como quedaria nuestro sitio si agregamos etiquetas y propiedades mostrandonos el resultado en tiempo real sin necesidad de guardar y luego probar, es mejor tener una vista previa y luego guardad.
Ya que Estar modificando en vivo en lo personal me gusta mas que mover codigo luego ir al explorador y ver el resultado es por eso que, busque en vivo y a todo color y solo unas cuantas satisfacieron mis necesidades para editar css’s.
 Firebug.- es un plugin para firefox pero tambien se puede usar en IE y safari (en este no lo he probado), aunque en IE no funciona como en firefox; ademas de ser editor de css en vivo como yo lo digo por que los gringos lo llaman on the fly, on the sky, tambien funciona para hacer debuging a nuestros scripts de javascript, por si alguna vez desarrollas aplicaciones webs y no sabes por que no funciona algun script, el firefox te dira con exactitud donde cometiste el error, lo mejor de todo es que el icono es un bicho una catarina. he aqui unas imagenes de prueba con la pagina de google:
Firebug.- es un plugin para firefox pero tambien se puede usar en IE y safari (en este no lo he probado), aunque en IE no funciona como en firefox; ademas de ser editor de css en vivo como yo lo digo por que los gringos lo llaman on the fly, on the sky, tambien funciona para hacer debuging a nuestros scripts de javascript, por si alguna vez desarrollas aplicaciones webs y no sabes por que no funciona algun script, el firefox te dira con exactitud donde cometiste el error, lo mejor de todo es que el icono es un bicho una catarina. he aqui unas imagenes de prueba con la pagina de google:
 Dreamweaver mas que un editor es un software de diseño una aplicacion para crear sitios webs completos o aplicaciones webs completas basadas en estandares esta en la version cs4 y sirve tambien como editor de css pero es mas que eso, pero como editor los cambios en el css, se reflejan al instante, es muy sencillo de usar, no importa si no eres muy experto en sitios web ya que esta aplicacion te va guiando, para el diseño web solo editas tus css sin problemas y aparte vas viendo como queda el diseño. descarga la version de prueba y luego me dices como te parecio. bueno no lo chuleare tanto solo lo he usado un par de veces asi que el que sigue.
Dreamweaver mas que un editor es un software de diseño una aplicacion para crear sitios webs completos o aplicaciones webs completas basadas en estandares esta en la version cs4 y sirve tambien como editor de css pero es mas que eso, pero como editor los cambios en el css, se reflejan al instante, es muy sencillo de usar, no importa si no eres muy experto en sitios web ya que esta aplicacion te va guiando, para el diseño web solo editas tus css sin problemas y aparte vas viendo como queda el diseño. descarga la version de prueba y luego me dices como te parecio. bueno no lo chuleare tanto solo lo he usado un par de veces asi que el que sigue.
 Css vista Es un programa leve que te permite ver al mismo tiempo como va quedando tu diseño en dos explordores: IE y Mozilla. Cuando haces modificaciones a tu codigo css basta con dar un clic en «Refresh» y los cambios se veran reflejados en dos pequeñas pantallas que muestran el avance y resultado simultaneos. Dependiendo de como elijamos verlo, css vista mostrara el codigo css, la pagina en IE y la pagina en Firefox, pero tambien puedes ver solo una de las dos mas ampliamente. Lo que no me gusto de este editor es que no sugiere nada con respecto al css, es decir, lo tienes que crear todo, no te ayuda a utocompletar ni presenta ninguna opcion. Resulta util solo por el hecho de ver el diseño en dos exploradores, pero en cuestiones de practicidad, esta totalmente reprobado. Aun asi cuenta con una interfaz muy sencilla, pero las herramientas ofrecidas son pobres.
Css vista Es un programa leve que te permite ver al mismo tiempo como va quedando tu diseño en dos explordores: IE y Mozilla. Cuando haces modificaciones a tu codigo css basta con dar un clic en «Refresh» y los cambios se veran reflejados en dos pequeñas pantallas que muestran el avance y resultado simultaneos. Dependiendo de como elijamos verlo, css vista mostrara el codigo css, la pagina en IE y la pagina en Firefox, pero tambien puedes ver solo una de las dos mas ampliamente. Lo que no me gusto de este editor es que no sugiere nada con respecto al css, es decir, lo tienes que crear todo, no te ayuda a utocompletar ni presenta ninguna opcion. Resulta util solo por el hecho de ver el diseño en dos exploradores, pero en cuestiones de practicidad, esta totalmente reprobado. Aun asi cuenta con una interfaz muy sencilla, pero las herramientas ofrecidas son pobres.
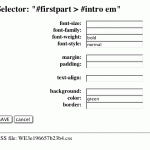
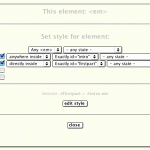
webedit es una aplicacion hecha en php al parecer si no me equivoco, hasta la descargue y todo el rollo jaja, esta aplicacion esta bien sencilla se trata de una pagina para hacer paginas te muestra la pagina que estas editando y te genera su css, ademas puedes editar directamente los elementos y agregarle el estilo que desees, me parecio que esta rifada, osea puedes ver la pagina sin estilo, la pagina con el estilo, editar el estilo en vivo on the fly in the air, y dando clics en los elementos te muestra las propiedades y como es que lo quieres modificar es mejor que prueben ustedes mismos aqui les dejo unas capturas que vienen en el archivo de la aplicacion ( me dio flojera sacar mis capturas)





Bitacoras.com
octubre 2, 2009 at 3:34 amInformación Bitacoras.com…
Valora en Bitacoras.com: Hoy me puse a buscar un editor de css en vivo y en directo pero no encontraba lo que yo queria al principio despues de una busqueda de unos 20 minutos en mr google por fin encontre algunos que me gustaron y otros que ya tenia…..